目次
1. 本連載記事の概要
3. 写真補正の原理
4. Bチャンネル再建法による不均等黄変・褪色ネガ写真補正の方法
5-1. Bチャンネル再建法による具体的な補正実施手順 - 準備
5-2. Bチャンネル再建法による具体的な補正実施手順 - ImageJによる作業
5-3. Bチャンネル再建法による具体的な補正実施手順 - GIMPによる作業
6-1. 追加マニュアル補正の実施 - 補正不完全の原因分析と追加補正方針の決定
補足. GIMPの代わりにPhotoshopで不均等黄変画像の編集を行う (本記事)
[追記]
2021年以降、GIMP2.10上でファイルの読み込みなど、多くの操作を自動化するプラグインを提供しています (GIMP2.99には非対応)。以前は、自動化ツールを提供しておらず GIMP で編集する手間と Photoshop で編集する手間はあまり変わらなかったので、このような記事を提供しておりましたが、現在では圧倒的に GIMP 上で編集したほうが楽になっています。GIMPは無料ですので、Photoshopユーザの方もGIMPを導入し、一旦、GIMPで読み込み、基本編集を行った結果をPSDファイルにエクスポートして、その後 Photoshopに読み込んで最終調整を続けることを強く推奨します。
また、ファイル構成も 2023.12 にリリースした Ver. 5.5 で変更していますが、以上を鑑み、以下の記事の内容も更新しておりません。
また、Photoshop Elements は 8 bit ファイルの編集にしか対応していませんので、GIMPで一旦16bit に変換して編集をすることを強く推奨します。
--------------------
先日、Bチャンネル再建法による不均等黄変画像の補正の編集方法をGIMPを使って紹介しましたが、いくらGIMPが無料とはいえ、使い慣れたツールを乗り換えるのはハードルが高いかと思います。ですので今回はユーザーが多いと思われるPhotoshopを使ったBチャンネル再建法による補正手順を紹介します。なお、手持ちのPhotoshopのバージョンがCS4なのでそれで例示しますが、最新版と大きな違いはないと思います。もし相違点がありましたら、最新バージョンをお使いの方は適宜読み替えてください。またPhotoshop Elementsに関しても視野に入れて書きましたが、手持ちのバージョンが2と古いので、内容に不正確な点があるかもしれません。Elementsで使えなさそうな機能については、なるべく代替方法を併記するようにしましたが、不十分である可能性があります。この点、もしご教示いただけるならご指摘いただけますと幸いです。
なお、いずれにせよ ImageJ は使わなければなりませんので (とはいえ、インストールが多少面倒なのを除けば、使い方は簡単です)、決定版! 不均等黄変・褪色ネガ写真のデジタル補正術 (5-2)までの手順は同じです。ですので、そこまでは前回の記事をご覧ください。また、決定版! 不均等黄変・褪色ネガ写真のデジタル補正術 (5-3)との対比で説明を行っていきますので、こちらの記事をウィンドウ分割をするか、紙に印刷して同時に参照しながらご覧ください。
※2021.1追記
2021.1.2にImageJ用素材ファイル作成プラグインをバージョンアップしました。これに伴い、新バージョンを使う場合は、以下の記述にあるファイル名を次のように読み替えて下さい。
[ファイル名]_Dark25.tif or [ファイル名]_Dark50.tif
→ [ファイル名]_Dark.tif
[ファイル名]_Bx0.3+(G+30)x0.7.tif
→ [ファイル名]_B_Background.tif
[ファイル名]_Bx0.3+Gx0.7.tif
→ [ファイル名]_B_foreground.tif
[ファイル名]_R+128_Binary_Mask.tif or [ファイル名]_R+90_Binary_Mask.tif
→ [ファイル名]_Binary_Mask.tif
1. まず、ImageJによって作成した、補正素材ファイルの読み込みですが、Photoshopの場合、メニューの[ファイル]→[スクリプト]→[ファイルをレイヤーとして読み込み]を使います。この機能はElementsではないかもしれません。
この機能が見当たらない場合は、Windows10標準のフォトやIrfanviewなどの画像ビューワーソフトで、素材ファイルを開き、それからコピーアンドペーストでPhotoshopに重ねて貼り付ける形でも良いかと思います。その場合は混乱しないようにレイヤー名を分かりやすくつけてください。



2.読み終わりましたら、まず、補正Bチャンネル画像を編集する過程に移ります。基本的な作業手続きはGIMPと同じですが、GIMPと異なる操作法の説明だけ行います。マスクとなる素材画像編集の操作は、ほぼGIMPもPhotoshopもあまり変わらないと思いますので省略します。さらに、レイヤーマスクをつけるべき各補正素材画像レイヤーに、補正術の(5-3) にあるようにレイヤーマスクをつけますが、レイヤーマスクのつけ方はPhotoshop (CS4) では、3.以下に述べる手順の通りです。
なお、Photoshop Elements9以降でもレイヤーマスク機能はあるようです(こちらの公式マニュアル参照)。ただしエキスパートモードに切り替えないと使えないようです。これらのバージョンのElementsは持っておりませんので、具体的な手順は示せませんがご容赦ください。以下の説明を見ながら読み替えをお願いします。またElementsの8以前のバージョンではレイヤーマスク機能は実装されているものの、トリッキーな方法でないとその機能が呼び出せないと書かれた記事がありました。
※その後追加調査してPhotoshop Elementsの初期バージョンにおけるレイヤーマスクを使った編集方法について書きました。以下のリンクをご覧ください。
3.まず、マスクの元となる画像があるレイヤーを選択し、その画像をクリップボードにコピーします。
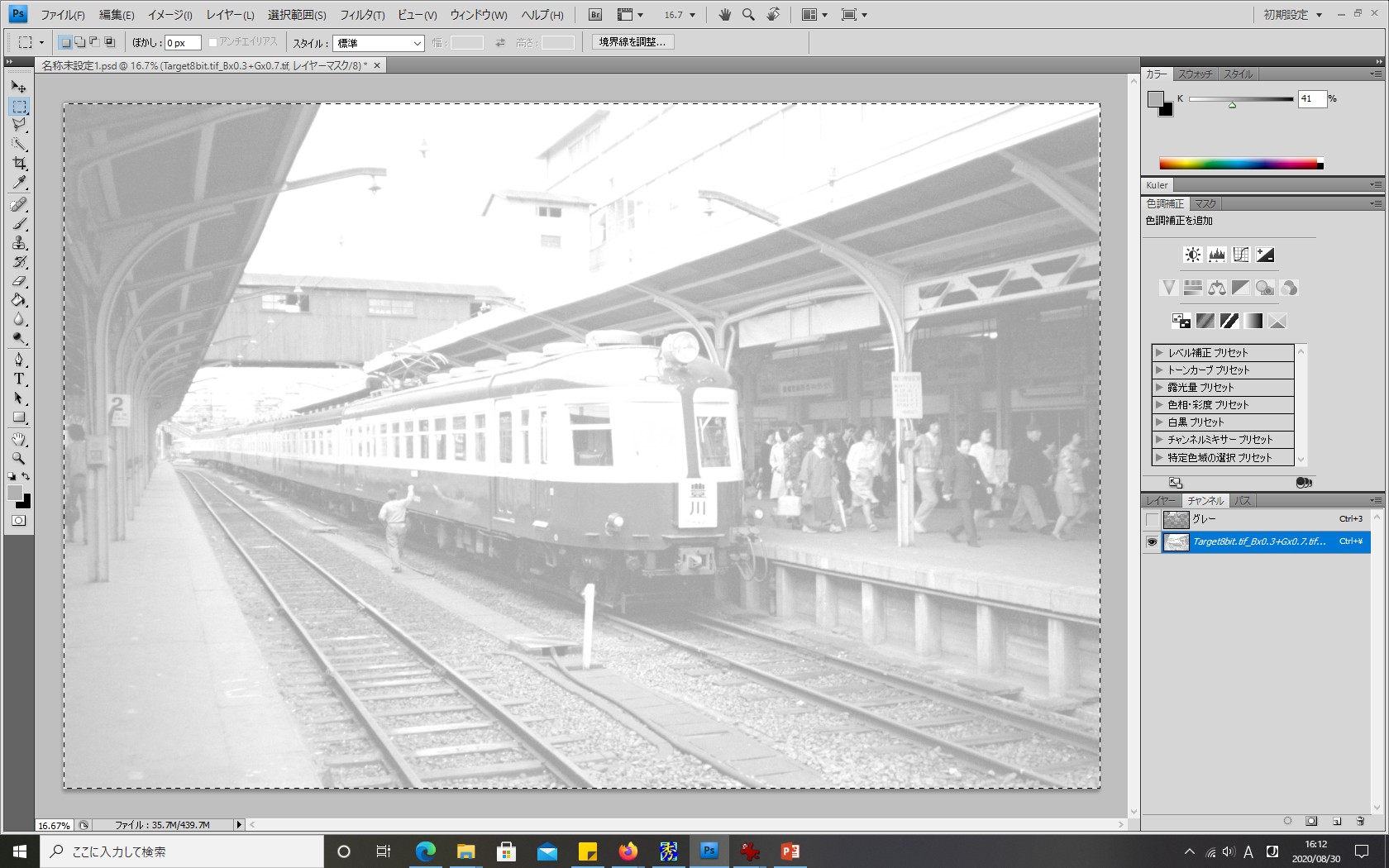
4. 次に、マスクをつける先となる画像があるレイヤーを選択します。そうしたらレイヤーダイアログの一番下にある、左から3番目のアイコン(日の丸が反転したようなアイコン)、[レイヤーマスクを追加]をクリックします(図4)。追加したら、右側のマスクのサムネイル画像をクリックし、白い枠がマスクのサムネイル画像の周りについているのを確認します(図5)。これでマスク編集モードに入ります。


5. レイヤーマスクを追加し、マスク編集モードにしたら、[チャンネル]タブをクリックし、グレーチャンネルの本画像の目のアイコンを外し、マスクのチャンネルの方に目のアイコンを表示し選択します(図6)。すると真っ白なマスク編集画面が現れます。
あるいは、図5のマスクのサムネイル画像の上でAltキー(MacではOptionキー)を押しながらクリックしてもマスク編集画面に入れます(再度、Altキーを押しながらクリックすると元に戻ります)。

6. そうしたら、クリップボードにコピーしておいたマスクの元になる画像を貼り付けます(図7)。うまく貼りつくと、[レイヤー]タブのマスクのサムネイル画像が真っ白から、縮小した貼り付けた画像が表示されるはずです(図8)。なお、遠景補正レイヤーマスクなど編集が必要な場合は、ここでマスク画像を編集します。終わったら、[チャンネル]タブの目のアイコンを元通りに戻すことをお忘れなく。

7. 暗部補正レイヤーの編集については、暗部補正にどのレイヤーを使うか決定して、そのレイヤーを編集します。編集画面に入ったら、メニューの[選択範囲]→[色域指定]をクリックし、許容量をなるべく小さくして、最も明るい部分を指定色域で範囲指定します (あるいはツールボックスの[自動選択ツール]で範囲選択しても良いと思います)。その後でDeleteキーを押して、指定範囲(=最も明るい部分)を透明化してください。
8. Bチャンネルを補正する各レイヤーの準備ができたら、GIMPの時と同じように、一番下がオリジナルBチャンネル、2番目が近・中景補正レイヤー、3番目が遠景補正レイヤー、4番目が暗部補正レイヤーが来るようレイヤーの順番を並べ替えます。そしてそれ以外のBチャンネル補正に使わないレイヤーの目のアイコンを外し、補正Bチャンネル作成に使うレイヤーすべてを範囲指定します(図8)。

図8
9.範囲指定が終わったら、右クリックを行いメニューを表示します。表示されたメニューから[表示レイヤーを結合]を選択します。

10. これで結合されたレイヤーを例えば「補正B」と名付けておきます。このレイヤーが補正されたBチャンネル画像になります。
11. 次からは、R,G,B画像を合成して、補正されたカラー画像を作成する過程になります。なお、ElementsではRGBチャンネル操作機能がないようですので、下の説明 (ImegeJを使ったチャンネル合成) に飛んでください。その場合10で作った補正Bチャンネル画像を「補正B.TIF」などと名付けてファイルに書き出しておいてください。
12. まずRチャンネル画像のあるレイヤーを選択しクリップボードにコピーします。
13. さらに、メニューの[ファイル]→[新規]を選択します。[プリセット]がクリップボードになっていることを確認し、さらにカラーモードは[RGBカラー]にして(図10)、真っ白の新しいファイルを作成します。

14. ファイルが新規作成されたら、レイヤーダイアログの[チャンネル]タブをクリックします。そしてレッドチャンネルを選択します(図11)。真っ白なチャンネルのスクリーンが表示されたら、先ほどコピーしておいたクリップボードのレッドチャンネル画像を貼り付けます。同様に、グリーンチャンネルにも素材ファイルのグリーンチャンネルレイヤーの画像をコピーしてを貼り付け、ブルーチャンネルには、先ほど作成した補正Bチャンネルレイヤーの画像を貼り付けます。

15. 最後にすべてのチャンネルの目のマークをアイコンをつけると、補正が完了した画像が現れます(図12)。

※上の説明の13.で、合成する画像を新しく作る前提で説明しましたが、新しくファイルを作る代わりに、オリジナルの補正前のファイルを開き、そのBチャンネル画像を、新しく作成した補正Bチャンネル画像に置き換える方法でも構わないと思います。ただ、そうするとオリジナルファイル自体が置き換わってしまうので、オリジナルを保存しておく必要がある場合はオリジナルのコピーファイルを使うなどしてください。
なお、PhotoshopはおおむねGIMPより操作性が良いですが、なぜかチャンネル取り扱い周りの操作性に関してはGIMPよりかなり煩雑です。そこでよりスピーディーな処理を行うためには、PhotoshopではBチャンネル補正画像の編集作業のみを行い、最後のチャンネル合成にImageJを使った方が良いかもしれません(いずれにせよ本手法を使うにはImageJを使うことが前提となりますので)。またすでに述べたように Elements ではそもそも色チャンネル操作ができませんので ImageJ を使わざるをえません。ImageJならR, G, B画像をそれぞれ開き、チャンネル合成コマンドを実行すればすぐ画像合成ができますので、煩雑なチャンネル切替操作や面倒なコピー&ペースト作業をやらなくて済みます。その場合、上の10. が終わった後、補正Bチャンネル画像を「補正B.TIF」などの名前で保存してください。以下、ImageJによるRGB合成の方法について説明します。
補論: ImageJによるチャンネル合成→合成された画像の保存
1. ImageJを起動します。
2. メニューの[File]→[Open]でR,G,Bそれぞれの画像を読み込みます。その際、Bチャンネルにはオリジナルではなく、補正したBチャンネル画像を読み込みます。

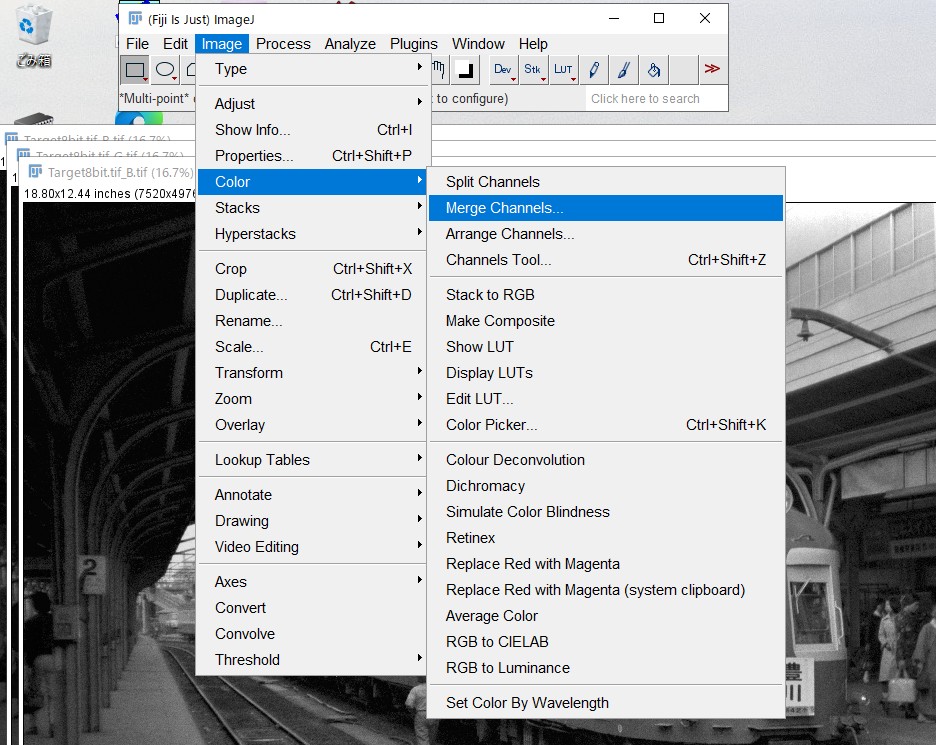
2. R, G, B, 3枚の画像を読み込んだら、メニュー→[Image]→[Color]→[Merge Channels]を選びます。

3. すると、C1(R), C2(G), C3(B)の各ファイルを指定するダイアログが出ますので、読み込んだファイルをそれぞれ割り当てます。C4以下は指定不要です。

4. OKを押すと画像がRGB合成されます。その後メニューの[Color]→[Stack to RGB]をクリックします。これをクリックしないとファイルをセーブしても、他のアプリケーションでカラー画像として表示されません。終わったらメニューの[File]→[Save as]を選び、適宜名前を付けて保存します。但し、これにより作成できる画像は常に8bit (8bit x 3 = 24bit)画像になります。16bit (16 x 3 =48bit)ファイルを作成する場合は、GIMPもしくはPhotoshopを使う必要があります。

なお、本連載記事で紹介した写真補正技法やソフトウェア (Plug-in) は、個人および非営利用途であれば、自由に使っていただいて構いませんが、本技法を使って何らかの成果 (編集した写真等) を公表する場合は、本記事で紹介した技法を使った旨クレジットをつけて公表していただくことをお願いします。